5 Things I Love About Figma
I love Adobe Illustrator. It will always have a place in my heart and it’s such a powerful tool. And don’t tell it, but I've been having an affair with Figma these past few months. I used to think I didn’t like it at all until Lindsay’s video on our earlier collab. Afterward I gave it a try and have since been hooked. I’ve even given several presentations on it at work. Now I use it regularly both personally and professionally. For more info about how I use it to prototype with my client, check out my four-part blog series over on Tessellation’s website. And I know a lot of people are trying to pick it up so I thought I would talk about some things that I love about it and that make using it easier.
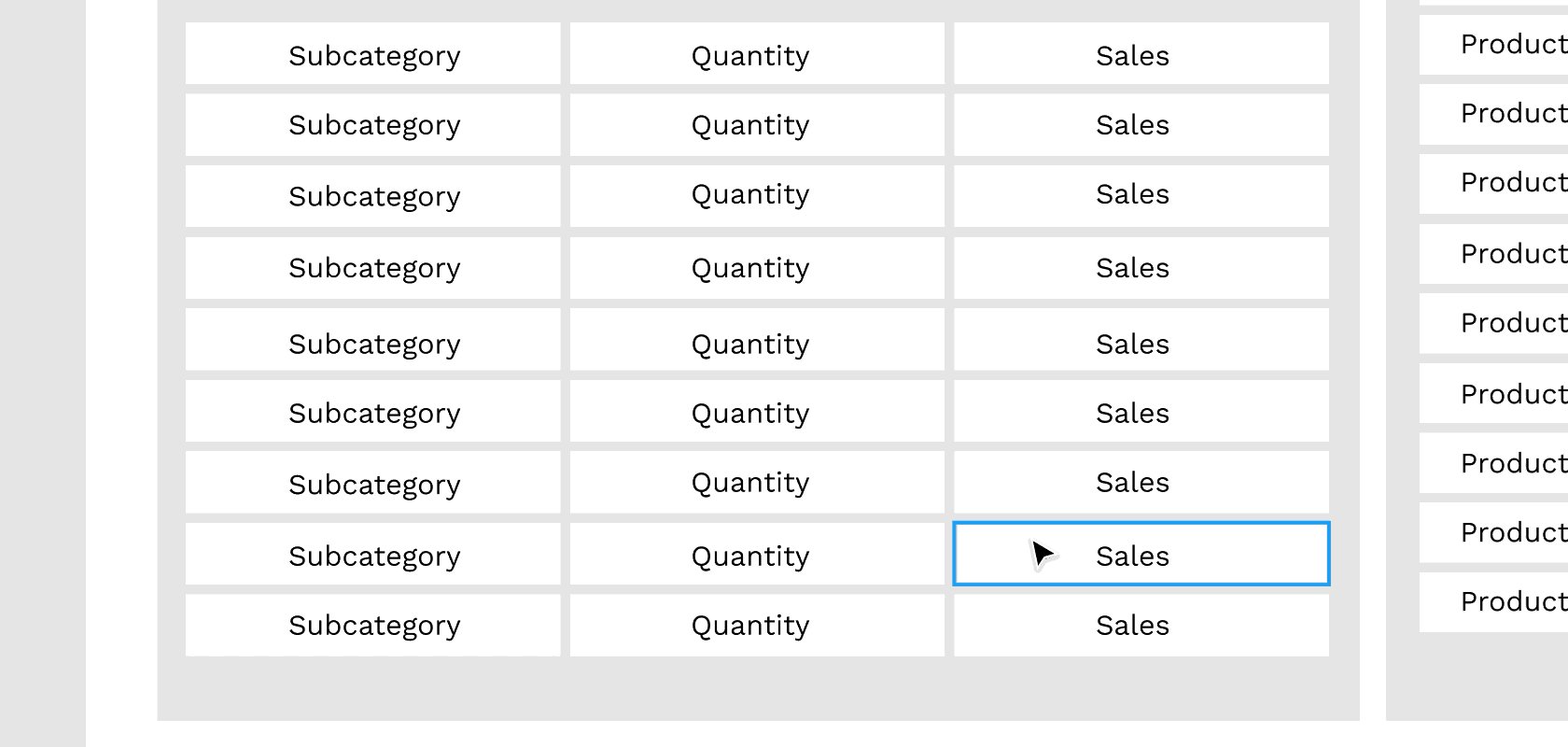
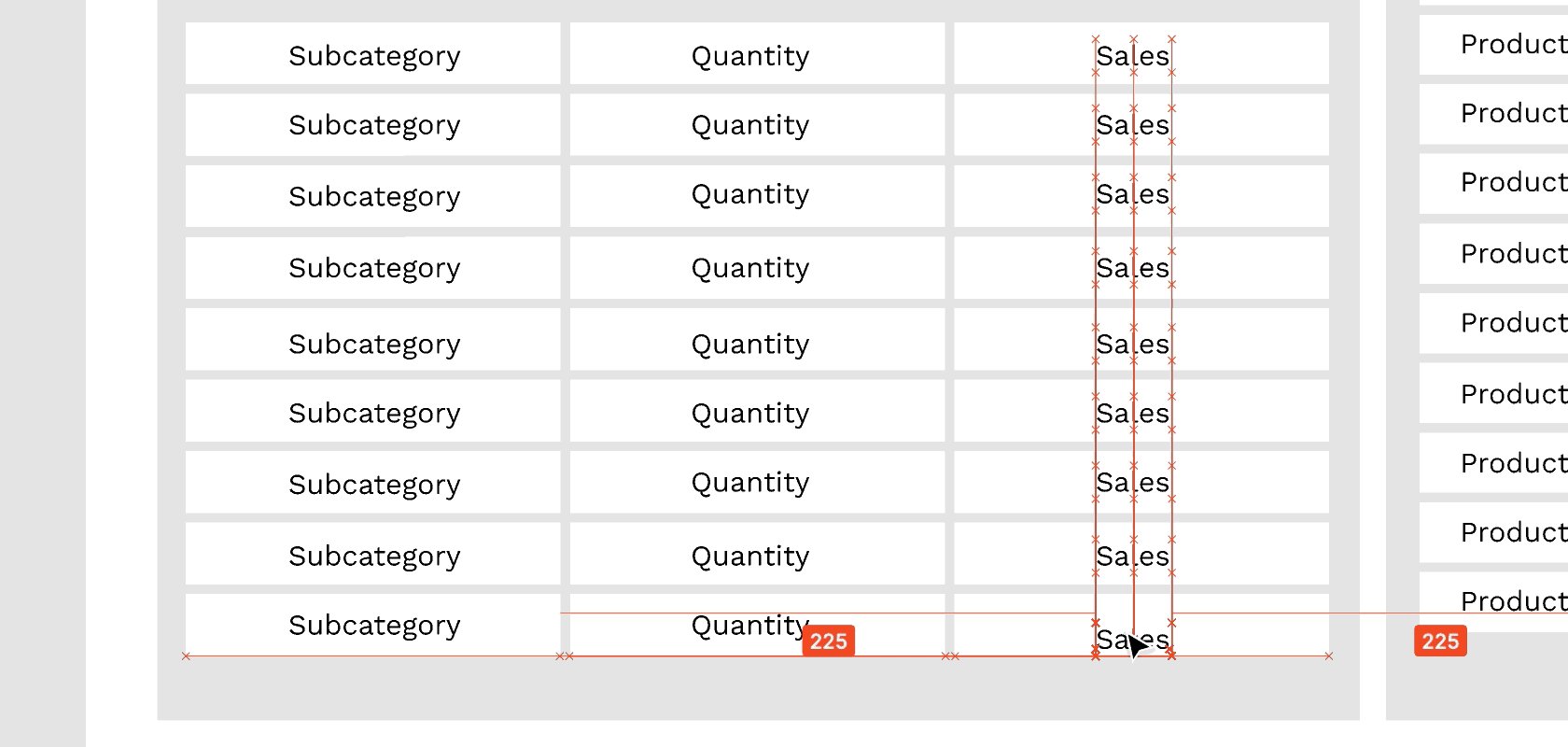
Spacing
see the spacing between objects
There’s two things about this I love and I’m getting excited just thinking about typing it. The first is that as you’re moving items around on your canvas it will tell you how many pixels apart objects are to help you have equal spacing. I will say, however, this can get confusing at times if you have a lot of items in the view. To make this simpler to look at and use, I recommend zooming in to just the area you’re working with. Otherwise, I would use the next method to control spacing.
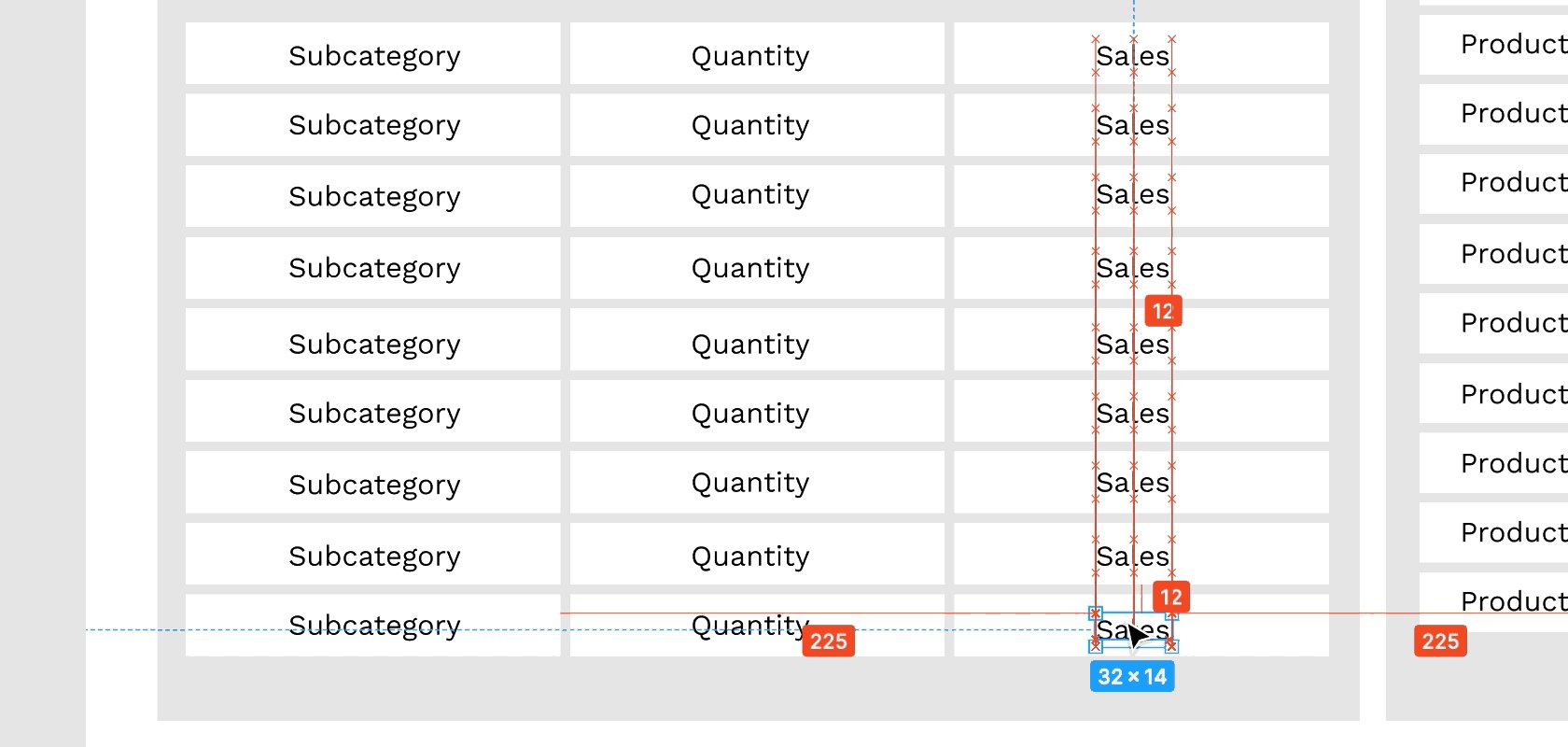
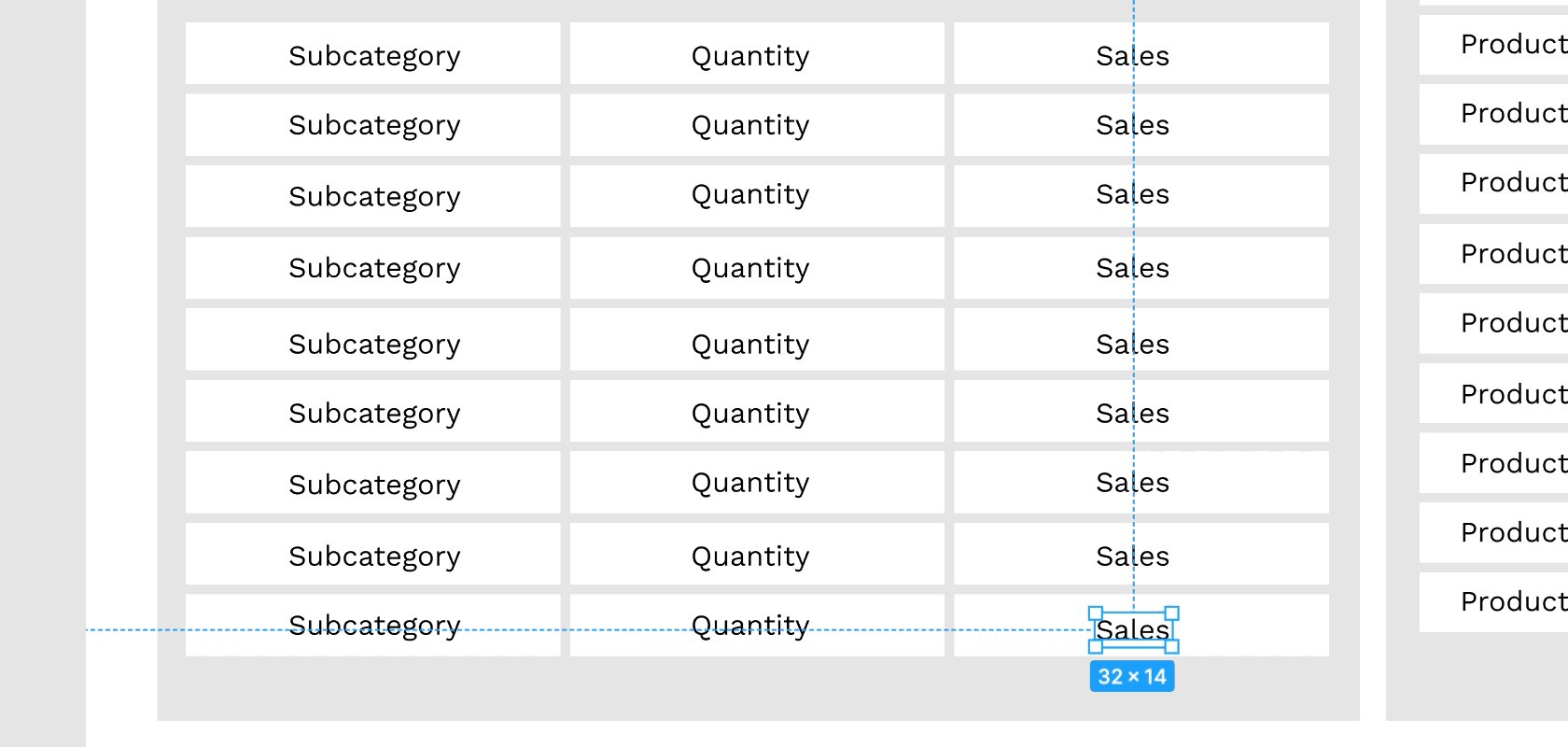
adjust the spacing between objects
If you select multiple objects, Figma will also tell you how many pixels apart they are from each other on the right. This is beneficial because you can create similar spacing of your objects without moving them around with the cursor. This also comes in handy if you have multiple things you’re working on (say different backgrounds for two dashboards in the same workbook) and want consistent spacing across. You can also use this to adjust the spacing which I like because it’s more precise than manually moving the objects. I have chubby toddler hands so whatever can help the better.
Change colors
change every occurrence of a color
Ever pick a color scheme, put it everywhere, and then realize you hate it? If you said yes, I’m right there with you. If you said no, you’re lying. And honestly, this can be annoying and tedious to fix if several objects are this color. In Figma, you can select over an entire area and change specific colors. That’s right. It’s amazing. And very, very dangerous because I did not need another reason to change the colors for the 8th time.
Interactivity
These next few items probably deserve their own blog posts. I will talk here about why it’s great and cover in later installments how to actually accomplish them. But another thing I love about Figma is the ability to mock up interactivity. The way I use this is in prototypes of dashboards. It allows me to simulate things like tooltips, navigation buttons, and show/hide containers.
Components
keep instances of an object consistent
Components in Figma allow you to have several instances of the same item. The benefit is that updating one will update them all. Some ways you might use this in conjunction with your Tableau practice is if you want the same logo or header in several places. Rather than deciding on a different look and changing it everywhere it occurs, you can just change the one. However, if one needs to be slightly different, you can change just that since instance of the component (which can be overwritten later if you need).
Variants
change appearance of an object
Variants in Figma allow you to change the appearance of an item. The way I use this most often is to fake a filter action but this can also be used for buttons and toggles and things of that nature. I’m really oversimplifying it here but it’s a really unique capability for a design tool.
I hope you found something in this blog interesting and that it will help you pick up (and love) Figma as well. Please reach out on Twitter if you have any questions about anything I covered here or want to know more about Figma. I’m still learning too but would love to learn with you.